Avec un pop-up ou pop-under vous pouvez demander aux visiteurs de votre site web de participer à votre enquête.
- Un pop-up est un script qui est activé dès qu’une page soit ouverte. L’invitation pour participer à l’enquête « flotte » en-dessus de la page originale. Parce que ce n’est pas une fenêtre séparée qui s’ouvre, les bloqueurs de fenêtres publicitaires ne bloqueront pas votre invitation.
Dès qu’un répondant clique sur « Oui », une nouvelle fenêtre s’ouvrira en-dessus de la page. Cette fenêtre ne sera pas bloquée non plus parce que les répondants ont donné leur permission pour ourvrir cette fénêtre en cliquant sur « Oui ».
- Un pop-under se déroule par le même script, mais dans ce cas la nouvelle fenêtre apparaîtra sous la page existante. Les répondants ne voient donc pas cette fenêtre jusqu’à ce qu’ils ferment leur navigateur. Quand vous sélectionnez cette option, le script pop-up apparaîtra d’abord avec l’invitation pour votre enquête. L’enquête-même s’ouvrira ensuite dans une fenêtre séparée qui se trouve sous la page ouverte. Vos répondants peuvent alors remplir votre enquête une fois qu’ils aient terminé leur visite.
Le script pour le pop-up (ou pop-under) se déroule une fois par visite à votre site web, jusqu’à ce que le visiteur clique sur « Oui, je participe ! » ou « Non, je préfère pas ».
Par expérience nous savons qu’une incitation fonctionne à merveille lorsque vous invitez des visiteurs via un pop-up ou un pop-under. Assurez-vous donc d’en ajouter une si possible !
Suivez les étapes suivantes simples pour ajouter un pop-up ou un pop-under à votre site web.
Activez le canal de distribution
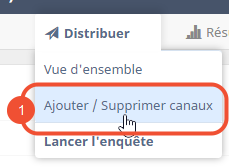
- Allez vers votre enquête et cliquez sur Distribuer.
- Cliquez sur Ajouter / Supprimer canaux.
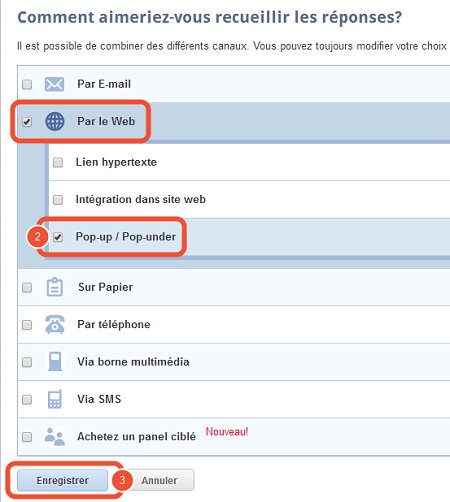
- Cochez la case à côté de Web et ensuite à côté de Pop-up.
- Cliquez sur Enregistrer.


Configurez le pop-up ou pop-under
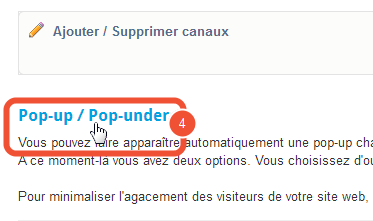
- Dans le menu Distribuer cliquez sur Web et ensuite sur Pop-Up / Pop-under.
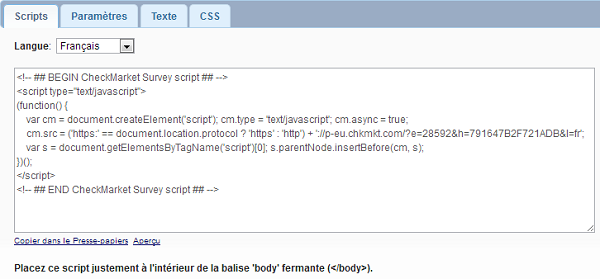
- L’écran avec tous les paramètres ouvre. Il y a quatre onglets :

1. Scripts
Dans l’onglet Scripts vous trouvez le script que votre webmaster doit utiliser pour configurer le pop-up ou pop-under sur votre site web.

2. Paramètres
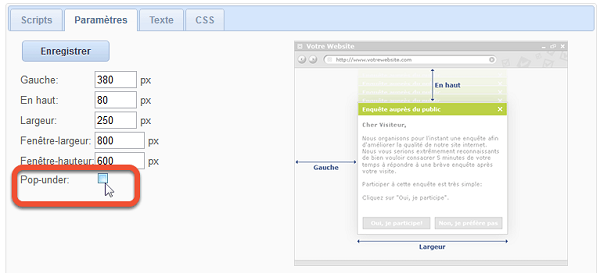
Dans l’onglet Paramètres, vous pouvez faire des institutions personnelles pour la taille et la position sur la page.
Ici vous pouvez aussi activer l’option Pop-under. Faites-cela en cochant la case à côté de Pop-under. Ensuite cliquez sur Enregistrer.
Il y a deux options : soit l’enquête s’ouvre dans un nouvel écran au début de la visite (pop-up), ou vous pouvez spécifier que l’enquête ne s’affiche que lorsque le visiteur quitte votre site web (pop-under).

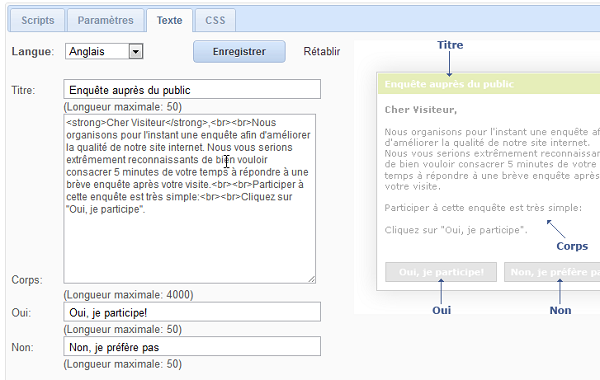
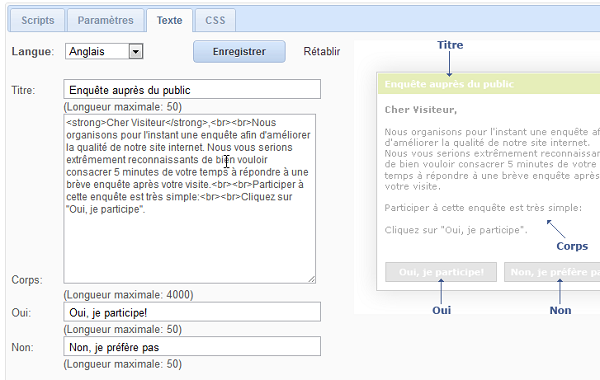
3. Texte
Modifiez le texte qui sera montré dans le script, et aussi le texte pour les boutons « Oui, je participe ! » et « Non, je préfère pas ».

4. CSS
Dans l’onglet CSS, vous pouvez configurer la mise en pages de votre pop-up ou pop-under en ajoutant des styles aux éléments différents.

Informations plutôt techniques
Pour les techniciens parmis nous : nos pop-ups sont asynchrones et ils sont délivrés d’un CDN. Ça veut dire que le temps de chargement de votre page ne sera pas affecté et que le script est très flexible. Vous y pouvez, par exemple, ajouter d’autres fonctions JavaScript :
Faire apparaître le script plus tard
Si vous ne changez rien au script, le pop-up sera montré automatiquement dès que vous ouvrez la page. Avec JavaScript vous pouvez faire apparaître le pop-up plus tard.
Ajoutez d’abord le paramètre « &a=0» à l’URL de l’enquête dans le script. Ainsi la fonction « autoshow » (montrer automatiquement) sera désactivée.
Afin de faire apparaître le pop-up, ajoutez le code « CM.PU.show();» à votre script. En combinaison avec une fonction « setTimeout » le pop-up n’apparaîtra que quand le temps dans cette Timeout est passé.
Par exemple : le code «setTimeout(CM.PU.show, 3000);» fait en sorte que votre pop-up soit montré après 3 secondes.
Ajouter une fonction « callback »
Une fonction « callback » fait en sorte qu’une fonction soit seulement effectuée après qu’une autre fonction aie fini. Vous pouvez par exemple appeler un script de suivi, comme Google Analytics, et ainsi enregistrer combien de fois votre enquête a été ouverte via le pop-up.
Pour cela, crééz d’abord votre fonction « callback » en JavaScript. Ensuite ajoutez-la à l’URL de l’enquête en utilisant le paramètre « &c=[nom de votre fonction « callback »]».
Laisser un commentaire