CheckMarket offre un langage de script très puissant pour améliorer vos rapports, appelé le CheckMarket Scripting Language ou CSL.
À son niveau le plus élémentaire, le CSL est facile à utiliser. Vous pouvez l’utiliser pour ajouter des variables à vos enquêtes et rapports en les sélectionnant d’un menu déroulant.
À son niveau le plus avancé, notre langage de script vous donne une énorme liberté pour utiliser une logique complexe en vue de faire des calculs, de montrer ou de cacher certains blocs de texte ou d’images et beaucoup plus. Alors, mettez votre casquette de mathématicien et allons au fond des choses …
Concepts de base
Syntaxe
Les variables dans le langage de script sont entourées de doubles accolades, comme ceci : {{nomDuVariable}}. Elles sont insensibles à la casse, alors {{NomDuVariable}} est identique à {{nomDuVariable}}.
Hiérarchie
Les variables sont hiérarchiques, vous pouvez donc les parcourir en utilisant la notation par points. Voici quelques exemples :
- Titre du rapport : {{report.title}}
- Titre du filtre du rapport : {{report.filter.title}}
- Titre du premier élément du rapport : {{report.elements.1.title}}
- Titre de l’élément avec ID 123: {{report.elements.id-123.title}}
- Etiquette de la première option de réponse de la question de la première source de données du premier élément de rapport : {{report.elements.1.data.1.question.answeroptions.1.label}}
Variables
Où pouvez-vous trouver les variables disponibles ?
- Variables d’enquête : vous pouvez les trouver en cliquer sur le bouton ‘variables’ de la barre d’outils de l’éditeur de texte de vos questions, e-mails, notifications, …
Voici une liste des variables de l’interface de l’enquête.
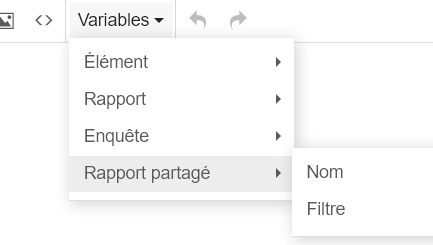
- Variables du rapport : dans le ReportBuilder, vous pouvez trouver ces variables dans l’éditeur de texte, en utilisant le bouton d’expansion
 dans le volet des propriétés sous ‘Commentaire’ à droite. Ici vous trouverez le menu ‘Variables’ :
dans le volet des propriétés sous ‘Commentaire’ à droite. Ici vous trouverez le menu ‘Variables’ :

Opérateurs avancés
Le langage de script soutient plus que juste des variables. En utilisant des opérateurs spéciaux, vous pouvez implémenter votre propre logique. Pour vous donner une idée, voice un exemple :
{{#if (eq element.title "Tableau croisé")}}
Le titre de cet élément est Tableau croisé.
{{/if}}Dans l’exemple ci-dessus, nous vérifions si le titre de l’élément est égal à « Tableau croisé ». Si tel est le cas, nous affichons ‘Le titre de cet élément est Tableau croisé’. Si ce n’est pas le cas, rien ne sera affiché.
Liste des opérateurs
Vous pouvez utiliser des opérateurs de bloc pour montrer / cacher du contenu en fonction de votre propre logique.
| Opérateur | Description |
|---|---|
| if | Utilisez l’opérateur if (si) pour montrer du contenu, de manière conditionnelle. Si son argument renvoie false, null, « », 0 ou [], le contenu ne sera pas visible. |
| if + else | Spécifiez le contenu else (autrement) à être affiché si la première condition n’est pas remplie. |
| else if | Combinez plusieurs blocs #if en utilisant else if (sinon). Le système évaluera chaque ‘if’ l’une après l’autre (par ordre d’apparence), jusqu’à ce qu’il en trouve une qui est vrai ou jusqu’à ce qu’il atteigne le ‘else’. Une fois que l’un des blocs ‘if’ est vrai, les autres seront ignorés,même s’ils sont également vrais. |
| unless | Utilisez l’opérateur unless (sauf si) comme l’inverse de l’opérateur if. Son contenu sera affiché si la condition n’est pas remplie (si la valeur est false, null, « », 0 ou []). |
| each | Parcourez une liste en utilisant l’opérateur intégré each (chaque). Dans le contenu, vous pouvez utiliser this (ceci) pour référer à l’élément parcouru, ou pour utiliser immédiatement des propriétés sous-jacentes. |
| each + else | Avec un opérateur each (chaque), vous pouvez optionnellement fournir une section else (autrement) qui sera affichée seulement si la liste est vide. |
| commentaires | Utilisez un bloc de commentaires pour ajouter une remarque interne, ou pour empêcher temporairement l’exécution de certain CSL.
|
En utilisant des opérateurs logiques vous pouvez vérifier et comparer des variables. Ces opérateurs sont utilisés le plus souvent endéans des opérateurs de bloc comme #if.
Des opérateurs logiques sont mis entre parenthèses, comme ça : (eq element.title « Tabeau croisé »). Le premier mot est l’opérateur, qui est suivi par les arguments. Les arguments peuvent être des variables, du texte brut ou des nombres. Le texte doit être mis entre des guillemets simples.
| Operator | Description |
|---|---|
| eq | Utilisez l’opérateur eq (equal) pour vérifier si deux arguments sont égaux. |
| ne | Utilisez l’opérateur ne (not equal) pour vérifier si deux arguments ne sont pas égaux. |
| lt | Utilisez l’opérateur lt (less than) pour vérifier si le premier argument est inférieur au deuxième argument. |
| gt | Utilisez l’opérateur gt (greater than) pour vérifier si le premier argument est plus grand que le deuxième argument. |
| le | Utilisez l’opérateur le (less or equal) pour vérifier si le premier argument est inférieur ou égal au deuxième argument. |
| ge | Utilisez l’opérateur ge (greater or equal) pour vérifier si le premier argument est plus grand ou égal au deuxième argument. |
| contains | Utilisez ceci pour vérifier si le texte du premier argument, contient le second argument. |
| and | Utilisez and (et) si tous les arguments doivent être vrai. |
| or | Utilisez or (ou) si l’un des arguments doit être vrai. |
| not | Inverse le résultat. Renvoie vrai (true) si la condition intérieure est fausse et fausse (false) si la condition intérieure est vraie. Par exemple, vérifiez si un répondant est un contact. Cela reviendra vrai (true) s’ils ne sont pas un contact. |
Utilisez des opérateurs mathématiques pour travailler avec des nombres. Vous pouvez faire des calculs ou réguler comment les nombres sont présentés.
| Operator | Description |
|---|---|
| add | Additionnez deux nombres ou plus. |
| subtract | Soustrayez deux nombres ou plus. |
| multiply | Multipliez deux nombres ou plus. |
| divide | Divisez deux nombres ou plus. |
| average | Moyenne deux nombres ou plus. |
| sqrt | Prenez la racine carrée d’un nombre. |
| pow | Calculez le premier argument élevé à la puissance du deuxième argument. |
| mod | Calculez le reste après avoir divisé le premier argument par le second. |
| abs | Obtenez la valeur absolue d’un nombre. |
| round | Arrondissez un nombre au nombre de chiffres spécifié. Si aucun nombre de chiffres n’est spécifié, le nombre est arrondi à 0 chiffres. |
| floor | Arrondissez un nombre à l’unité inférieure entière la plus proche. |
| ceiling | Arrondissez un nombre à l’unité supérieure entière suivante. |
| random | Générez un nombre aléatoire entre les nombres spécifiés. |
| random + exclude | Générez un nombre aléatoire, en excluant certaines valeurs. Vous pouvez exclure autant de valeurs que vous souhaitez. |
| count | Obtenez un compte du nombre d’éléments dans une liste (array). |
| k | Formatez un nombre en notation K. |
| dec | Choisissez explicitement le séparateur décimal. |
Utilisez des opérateurs de date pour afficher ou manipuler les dates et les heures.
| Opérateur | Description |
|---|---|
| currentDate | Retournez la date et le temps actuel dans le format et le fuseau horaire du propriétaire de cette enquête. |
| .iso | Ajoutez cela à n’importe quelle date pour obtenir la date au format ISO. Ce format est lisible par des machines. Utilisez-le pour le pré-remplissage. |
| .utc | Ajoutez-le à n’importe quelle date pour obtenir la date au format ISO 8601 dans le fuseau horaire UTC. Ce format est lisible par des machines. Utilisez-le lors de l’envoi d’une date à une base de données ou à une API. |
| .date | Ajoutez-le à n’importe quelle date pour obtenir seulement la date et non pas le temps. |
| .relative | Ajoutez à n’importe quelle date pour obtenir la date relative, décrite en mots.Astuce : utilisez .relative.styled pour obtenir la date relative, avec la date d’origine comme info-bulle. |
| .time | Ajoutez-le à n’importe quelle date pour obtenir seulement le temps et non pas la date. |
| .year .month .month.text .day .dayOfWeek .dayOfWeek.text .hour … | Ajoutez-le à n’importe quelle date pour obtenir seulement cette partie de la date. |
| regionalSettings.timezoneOffsetHours | Obtenez le décalage horaire entre le fuseau horaire local du propriétaire de l’enquête et UTC (Temps Universel Coordonné). Ceci est basé sur le profil utilisateur du propriétaire de l’enquête. |
| dateFormat | Affichez une date en utilisant un format spécifié.Quelques exemples des formats que vous pouvez utiliser : |
| dateAdd | Ajoutez un certain intervalle de temps à une date. Spécifiez la date, le nombre d’unités à ajouter (pour sous-traître, utilisez une valeur négative) et l’unité-même. L’unité peut être l’une des suivantes (en anglais) : year, month, day, hour, minute et second. Attention : la date sera toujours renvoyée en format ISO 8601. Utilisez dateFormat si vous souhaitez l’afficher de manière élégante. |
| dateDiff | Calculez la différence entre deux dates. Spécifiez la date de début et de fin, ainsi que l’unité. L’unité peut être l’une des suivantes (en anglais) : year, month, day, hour, minute et second. |
| dateInTimeZone | Affichez une date dans un fuseau horaire spécifique.Astuce: pour afficher la date dans un format plus facile à lire, utilisez également un opérateur dateFormat : Tous les fuseaux horaires pris en charge se trouvent dans notre liste de fuseaux horaires. |
Utilisez des opérateurs de texte pour modifier comment le texte sera montré.
| Opérateur | Description |
|---|---|
| upperCase | Convertez le texte en majuscules. |
| lowerCase | Convertez le texte en minuscules. |
| trim | Supprimez les espaces au début et à la fin du texte. |
| replace | Remplace une séquence de caractères dans une chaîne par un autre ensemble de caractères. Il accepte trois paramètres : le texte à fouiller, le texte à trouver et le texte de remplacement {{replace texteAFouiller TexteATrouver remplaceAvec}}Cet opérateur est insensible à la casse et remplacera toutes les occurrences du paramètre de recherche. |
| split | Divise le texte en fonction d’un caractère et renvoie une partie. Il accepte trois paramètres : le texte à diviser, le caractère avec lequel diviser le texte (délimiteur), l’index de la pièce à rendre : {{split textToSplit characterToSplitOn index}} Voici un exemple de chaîne délimitée par des virgules pour laquelle nous extrayons un deuxième élément : |
| left | Extrayez les premiers caractères d’un morceau de texte. |
| right | Extrayez les derniers caractères d’un morceau de texte. |
| substring | Extrayez des caractères d’un morceau de texte. Cet opérateur accepte trois paramètres : le texte, l’index du premier caractère et le nombre de caractères à extraire. Omettez le dernier argument pour extraire le reste du texte. |
| .unformatted | Remove formatting from text.Place this at the end of a variable pour supprimer le formatage HTML et afficher tout sous forme de texte brut. |
| urlEncode | Rendez le texte approprié pour les URL.Ceci devrait être utilisé lors de l’utilisation de variables dans des URL pouvant contenir des espaces, des barres obliques ou d’autres caractères spéciaux. Les nombres n’ont pas besoin d’être encodés en url. |
| jsonEncode | Rendez le texte approprié pour JSON.Ceci doit être utilisé lors de la création de JSON, et le texte peut contenir des barres obliques inverses, des guillemets doubles ou d’autres caractères spéciaux. Vous pouvez également ajouter ‘.jsonEncoded’ à la fin d’une variable. Par exemple : |
| hash | Convertissez le texte en un code de hachage de 64 caractères.Cet opérateur génère un hachage de 64 caractères à l’aide de l’algorithme de hachage SHA-256. |
Utilisez des fenêtres modales et des popovers pour afficher des informations supplémentaires lorsque le répondant clique sur un lien. Utilisez des fenêtres modales pour un texte ou des images plus longs, utilisez des popovers pour de petites informations ou pour expliquer un mot.
Remarque : ces opérateurs ne sont supportés que dans l’interface d’enquête et dans les rapports.
| Opérateur | Description |
|---|---|
| icon | Affichez une petite icône. Specifiez un identifiant de Font Awesome.Résultat : |
| modal | Affichez un lien pour ouvrir une fenêtre modale.L’ajout d’une icône est également possible. Si votre texte à l’intérieur de la fenêtre modale est long, vous pouvez également utiliser la variante #modal : |
| tooltip | Affichez une info-bulle ou une bulle de texte lorsque vous déplacez votre souris sur quelque chose.Remarque : comme il n’y a pas de souris sur le mobile, l’info-bulle est activée en cliquant dessus. Par défaut, les info-bulles sont affichées au-dessus du lien. Vous pouvez modifier cette position en spécifiant « left » (gauche), « right » (droite) ou « bottom » (bas). L’ajout d’une icône est également possible. Ajoutez comme dernier paramètre, la classe FontAwesome de l’icône que vous voulez utiliser. Si votre texte dans l’info-bulle est long, vous pouvez également utiliser la variante #tooltip : |
| popover | Identique à une info-bulle, mais activée uniquement en cliquant, ne pas en déplaçant votre souris dessus. |
| lightbox | Affichez une petite version d’une image lorsque l’on clique dessus. Une grande version de l’image est affichée en remplissant l’écran et en atténuant le reste de la page.{{#lightbox}} Ajoutez {{#lightbox}} avant et {{/lightbox}} après l’image pour la rendre cliquable. Lorsque vous cliquez dessus, l’image s’affiche en plein écran. Ajoutez éventuellement plusieurs images dans la même lightbox pour créer une galerie. Vous pouvez également afficher une image dans une lightbox sans utiliser d’image, mais en utilisant du texte à la place : |
| qrCode | Afficher un code QR d’une URL ou d’un extrait de texte. Vous pouvez optionnellement fournir la taille en pixels. La taille maximale est de 270.Résultat : Vous pouvez également utiliser des variables. Par exemple, si vous avez un code de bon de réduction, dans un champ personnalisé de contact appelé « Code_de_reduction », utilisez : |
Voir larticle suivant pour plus d’exemples et d’informations :
Info-bulles, popovers et fenêtres modales
Utilisez des variables temporaires personnalisées pour diviser de grandes fonctions en parties plus petites. Ces variables ne sont enregistrées nulle part, elles ne sont disponibles que temporairement dans la même page.
| Opérateur | Description |
|---|---|
| set | Enregistrez une valeur temporaire. Vous devez spécifier un nom et la valeur.Pour enregistrer un gros morceau de texte, vous pouvez également utiliser la variante #set : Vous pouvez combiner du texte en faisant passer plusieurs valeurs comme ceci : Attention : aucun résultat ne sera affiché à ce moment. Utilisez la fonction dessous pour obtenir cette variable. |
| get | Obtenez une valeur temporaire en utilisant le nom que vous avez spécifié avec l’opérateur set. |
Look up information from a contact list as if it was a database and return that information to surveys, notifications, reports.
| Operator | Description |
|---|---|
| contactListLookup | De nombreux utilisateurs veulent rechercher quelque chose dans une base de données. Cette fonction vous permet d’utiliser les listes de contacts comme une sorte de base de données. Par exemple, un employé entre son numéro d’employé et son service, son niveau et son responsable sont extraits d’une liste de contacts. La fonction contactListLookup comporte 4 termes:
Vous pouvez éventuellement spécifier un terme supplémentaire «contains» pour rechercher une correspondance partielle au lieu d’une correspondance exacte. Par exemple, «ACME» correspondrait également à «ACME Entreprise». Mais cela peut aller plus loin que les contacts (les personnes). Pensez de manière plus abstraite et vous pouvez rechercher n’importe quoi. Par exemple, placez une liste de magasins dans une liste de contacts et lorsque quelqu’un entre dans sa ville, vous renvoyez l’adresse de l’emplacement dans cette ville ou quelqu’un sélectionne son magasin et l’adresse e-mail du gérant du magasin est placée dans le champ « à » pour une notification d’un client mécontent. Tout type de recherche devient possible ! |
| queryStringLookup | Extrayez un paramètre de chaîne de requête à partir d’une URL. |
| USStateToAbbreviation | Obtenez l’abréviation d’un État américain donné. |
| USStateFromAbbreviation | Obtenez le nom d’un État américain à partir de son abréviation. |
Vous pouvez combiner tous ces opérateurs pour créer une logique plus avancée. L’exemple le plus courant consiste à combiner «and» (et), «or» (ou) et «not» (non). Pour ce faire, vous devez vraiment penser en termes de vrai (true) ou de faux (false). Chaque élément est évalué puis comparé à l’aide des opérateurs.
Par exemple :
{{eq 1 1}}Ceci est vrai (true). 1 est égal à 1.
Utilisation de ‘et’ (and) :
{{and (eq 1 1) (eq 2 2)}}Ceci est vrai (true). 1 est égal à 1 et 2 est égal à 2.
Utilisation de ‘ou’ (or) :
{{or (eq 1 2) (eq 2 2)}}Ceci est vrai (true). 1 n’est pas égal à 1, mais 2 est égal à 2. ‘or’ (ou) est vrai si l’un des termes est vrai.
Utilisation de non (not) :
{{not ( or(eq 1 3) (eq 2 2))}}Ceci est faux (false). 1 n’est pas égal à 3 mais 2 est égal à 2. Le ‘not’ (non) inverse le résultat. Simplifié, le code peut alors être vu comme :
{{not (or false true)}}Le ‘or‘ (ou) est vrai car l’un des termes est vrai, vous obtenez donc :
{{not (true)}}‘Not’ (Non) fait que le vrai (true) devient faux (false) :
{{false}}Exemples
Vous pouvez combiner tous ces opérateurs pour créer une logique plus avancée. Nous avons une page avec des extraits utiles ou du code CSL que vous pouvez utiliser dans vos enquêtes. Ils sont un excellent point de départ. Même si vous ne trouvez pas de code qui fait exactement ce que vous voulez, il y a souvent quelque chose que vous pouvez modifier légèrement pour obtenir ce que vous voulez.
Besoin d’aide ?
Notre langage de script CheckMarket offre d’énormes possibilités qui ne peuvent bien entendu pas toutes être couvertes gratuitement par notre service d’assistance. L’utilisation de notre langage de script (CSL) par vous-même est incluse dans toutes nos formules de prix et nous offrons des services de consultation par un spécialiste aux clients qui en ont besoin.
Voulez-vous créer des enquêtes / rapports avancés, mais le temps vous manque ? Laissez l’un de nos responsables de projet faire la rédaction pour vous !

Laisser un commentaire