Des info-bulles, des popovers et des fenêtres modales sont des outils excellents pour clarifier certains mots ou pour montrer des informations supplémentaires en contexte sans avoir trop de texte ou sans occuper trop d’espace de l’écran.
Vous pouvez utiliser les info-bulles, les popovers et les fenêtres modales dans des enquêtes ainsi que dans des éléments du ReportBuilder. Ils ne peuvent PAS être utilisés dans des e-mails.
Lequel utliser ?
- Info-bulle : utilisez des info-bulles pour montrer du texte court aux répondants lorsqu’ils survolent un mot ou une icône.
- Popover : utilisez des popovers pour afficher du texte plus long ou lorsque vous souhaitez créer un lien vers une page Web externe. Ce texte apparaît lorsque le répondant clique sur un mot ou sur une icône. La fenêtre reste visible jusqu’à ce que l’on clique à nouveau en dehors du popover.
- Fenêtre modale : utilisez des fenêtres modales pour afficher du texte long, des images et/ou des liens. Cela crée une superposition qui couvre une grande partie de l’écran. L’arrière-plan devient plus sombre, de sorte que l’accent est mis sur la fenêtre. Les répondants doivent cliquer sur le X dans le coin supérieur droit ou en dehors de la fenêtre modale pour la fermer.
Syntaxe
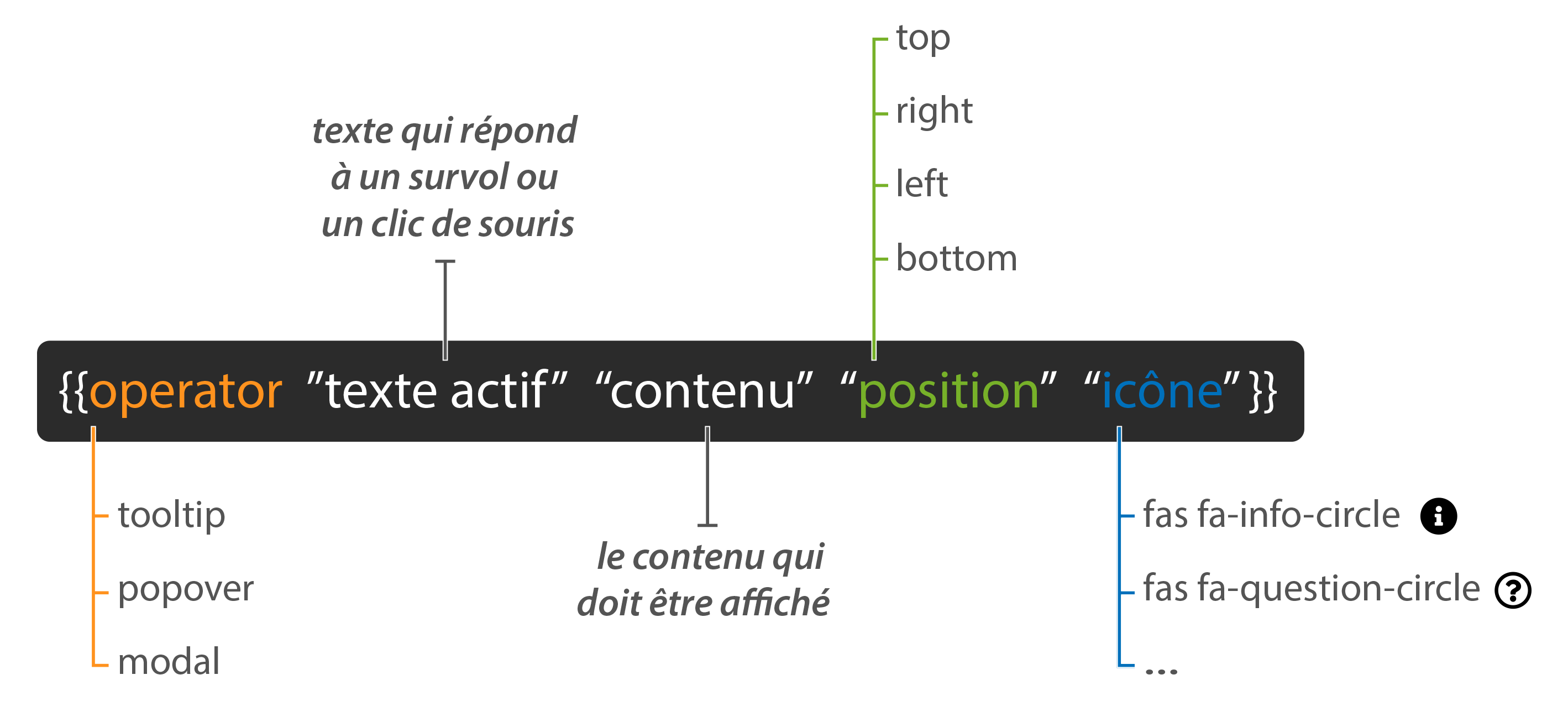
Vous pouvez créer les trois élément en ajoutant du code CSL à votre texte. Ce code doit suivre la syntaxe suivante :
- Opérateur : détermine ce que vous souhaitez utiliser : une info-bulle, un popover ou une fenêtre modale.
- Texte actif : c’est le texte qui réagit au survol ou au clic. Laissez vide l’espace entre les guillemets lorsque vous souhaitez uniquement afficher une icône.
- Contenu : c’est le contenu qui sera montré dans l’info-bulle, dans le popover ou dans la fenêtre modale.
- Position (optionnel) : utilisez une position pour déterminer où le contenu doit être affiché (seulement pour des info-bulles ou des popovers).
- Icône (optionnel) : afficher une icône en tant que déclencheur au lieu de texte.
Comment ajouter ?
1. Utilisez le menu déroulant
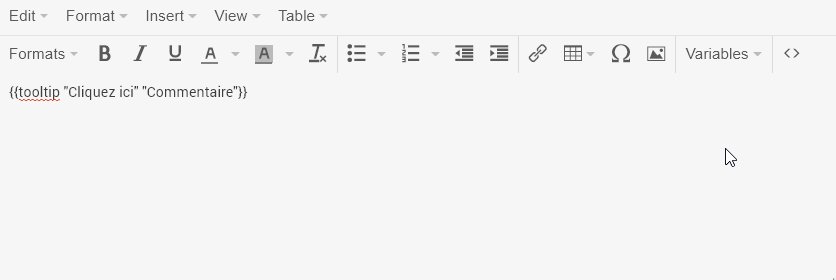
Ajoutez une info-bulle, un popover ou une fenêtre modale en utilisant le menu déroulant Variables dans l’éditeur :
- Mettez le curseur où vous souhaitez montrer l’élément.
- Cliquez sur le menu déroulant Variables.
- Sélectionnez Info-bulle, Popover ou Fenêtre modale dans ce menu.
Remarque : tous les éléments dans le menu déroulant sont classés par ordre alphabétique. L’ordre peut donc différer de celui de cette animation.
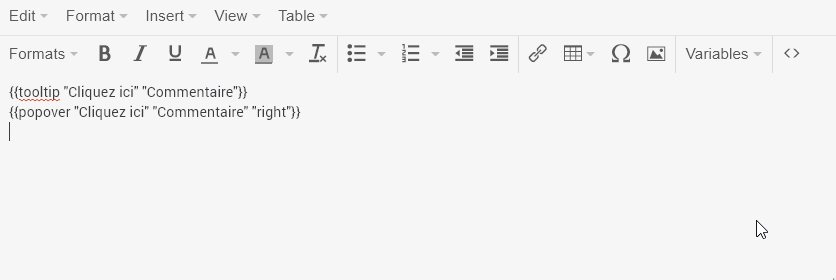
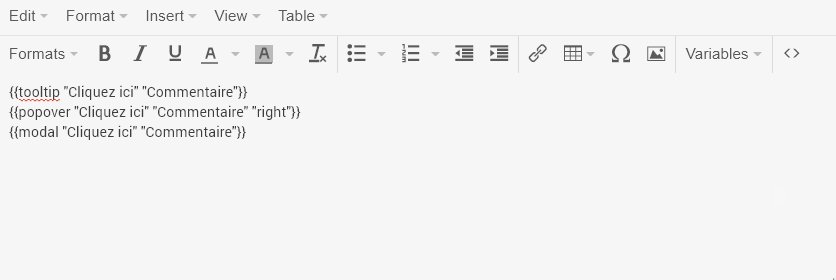
2. Tapez vous-même le CSL
- Commencez le code CSL avec deux accolades {{.
- Tapez l’opérateur (tooltip, popover ou modal).
- Tapez le texte actif entre guillemets. Le texte actif est le texte qui déclenchera l’élément, par exemple « cliquez ici »
- Ajoutez une espace.
- Tapez le contenu entre guillemets.
- Optionellement, ajoutez une position.
- Optionellement, ajoutez une classe pour une icône.
- Fermez le code CSL avec deux accolades }}.
Exemples :
{{tooltip "plus d'infos" "Je suis une info-bulle." position="top"}}{{tooltip "" "Je suis une info-bulle déclenchée par une icône" position="top" icon="fas fa-info-circle"}}{{popover "plus d'infos" "Je suis un popover" position="right" icon="fas fa-star"}}{{#modal "plus d'infos"}} Vous pouvez mettre plus de texte ice, Quotes, nouveau lignes et extra variables sont possible "Je suis une fenêtre modale"}}Utilisez une icône comme déclencheur
Pour déclencher votre info-bulle, popover ou fenêtre modale avec une icône, ajoutez un paramètre additionnel comme montré dans la syntaxe ci-dessus.
Ajoutez la classe Font Awesome pour afficher l’icône désirée.
Le code ci-dessous affichera une icône de cercle d’information. Remarquez que le texte actif est maintenant vide. De cette manière seulement l’icône sera affichée.
{{operator "" "contenu" icon="fas fa-info-circle"}}Le code ci-dessous affichera du texte et une icône de cercle d’information à côté.
{{operator "texte actif" "contenu" icon="fas fa-question-circle"}}Contenu dynamique

Voici un petit conseil très utile : si le contenu que vous souhaitez afficher dans votre fenêtre modale est très long, ou comporte beaucoup de formatage ou d’images, placez-le dans une question Texte/Média au lieu de directement dans le code CSL. Puis affichez le contenu dans votre fenêtre modale en utilisant une variable.
Suivez ces étapes pour ajouter du contenu dynamique à une fenêtre modale :
- Ajoutez une question Texte/Média à votre enquête et cachez-la.
- Tapez ici le texte que vous souhaitez afficher dans la fenêtre modale.
- Allez vers l’onglet Paramètres et ajoutez une étiquette de données.
Dans l’exemple ci-dessous nous avons utilisé ‘texte1’. - Cliquez sur Enregistrer.
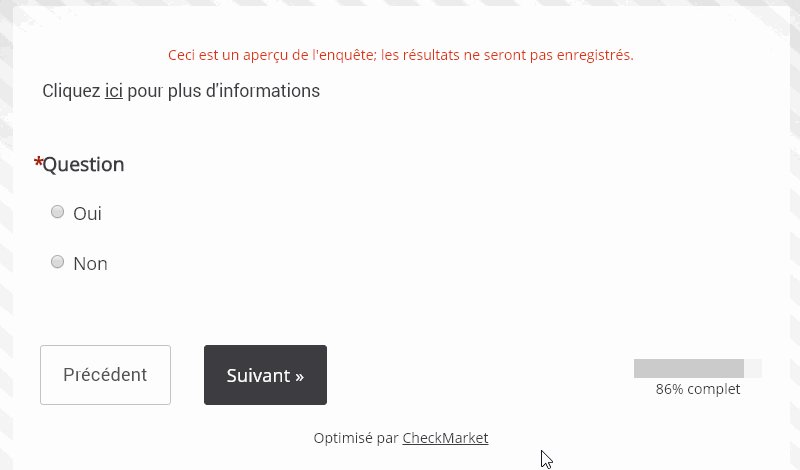
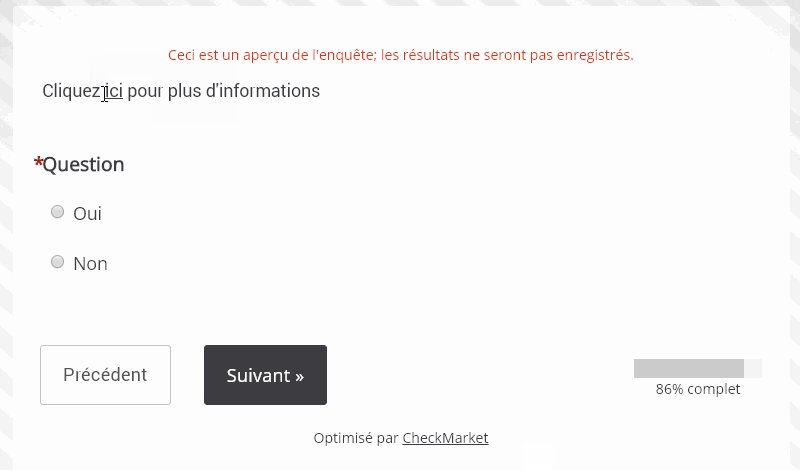
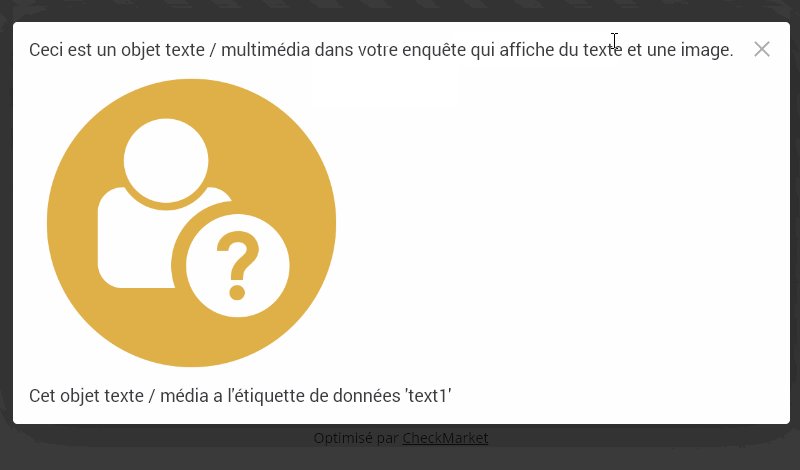
- Maintenant vous pouvez afficher ce texte dans une fenêtre modale dans n’importe quelle page de votre enquête, ou même dans un élément du ReportBuilder, en référençant l’étiquette de données de la question Texte/Média à l’aide d’une variable. Faites comme suit :
Cliquez {{modal "ici" survey.questions.texte1}} pour plus d'informations.
Cette méthode gardera votre code CSL bien rangé et facilitera considérablement les traductions !
Il existe également un autre moyen d’utiliser un texte plus long dans les fenêtres modales, les info-bulles et les popovers.
Vous pouvez utiliser la syntaxe de bloc. Voici quelques exemples :
{{#modal "Cliquez ici"}}
Ce texte peut être plus long et peut contenir des balises, des guillemets et des variables.
{{/modal}}{{#tooltip "Cliquez ici"}}
Ce texte peut être plus long et peut contenir des balises, des guillemets et des variables.
{{/tooltip}}{{#popover "Cliquez ici" position="right" icon="far fa-star"}}
Ce texte peut être plus long et peut contenir des balises, des guillemets et des variables.
{{/popover}}


Laisser un commentaire