Le type d’élément Texte et Média est utilisé pour ajouter un en-tête ou du texte libre à un rapport d’enquête. Vous pouvez aussi ajouter des tableaux, des images et des vidéos. L’élément se développe automatiquement à n’importe quelle hauteur afin que vous puissiez ajouter du texte et des images à discrétion.
- Modifiez un rapport existant ou créez un nouveau rapport.
- Ajoutez un élément ou cliquez sur l’élément de texte que vous souhaitez modifier.
Le volet des propriétés s’ouvrira à la droite de l’écran.
Texte

- Titre : l’en-tête ou le titre de l’élément – vous pouvez éventuellement le cacher
- Nom court : par défaut, le titre d’un élément est utilisé dans la liste des éléments (table des matières) à gauche du rapport – si le titre est assez long, il sera coupé dans la liste – dans ce cas, remplissez un nom court ici et il sera utilisé dans la liste des éléments – le nom court est aussi affiché en haut du volet des propriétés
- Commentaire : le corps du texte de votre élément – la zone fournie pour taper n’est pas grande dans le volet des propriétés – cliquez sur le bouton
 , pour créer une zone de saisie plus grande – puis vous verrez aussi beaucoup plus d’options dans la barre d’outils, y inclus des tables et le menu déroulant Variables – vous pouvez également utiliser notre langage de script pour ajouter des calculations ou pour montrer des textes différents en fonction des valeurs dans l’élément et dans le rapport.
, pour créer une zone de saisie plus grande – puis vous verrez aussi beaucoup plus d’options dans la barre d’outils, y inclus des tables et le menu déroulant Variables – vous pouvez également utiliser notre langage de script pour ajouter des calculations ou pour montrer des textes différents en fonction des valeurs dans l’élément et dans le rapport.
Toutes les modifications que vous faites seront visibles en temps réel dans l’élément-même dans la zone d’affichage.
Style
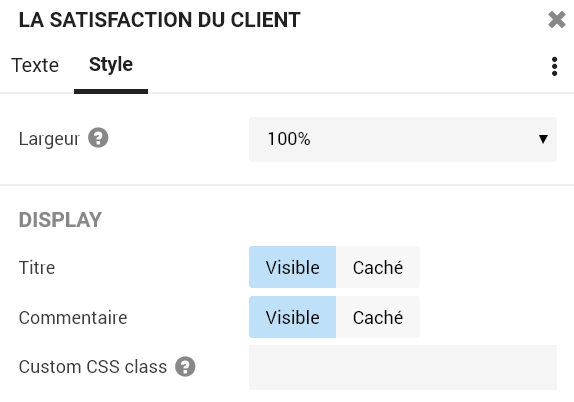
- Largeur : définissez la largeur de l’élément sur toute la largeur du rapport (100%), seulement la moitié de l’écran du rapport, un tiers, etc.
- Titre : montrez ou cachez le titre en haut de l’élément
- Commentaire : montrez ou cachez le commentaire dans le rapport – en cachant le commentaire dans le rapport vous pouvez l’utiliser pour des informations internes qui ne sont pas montrées dans le rapport-même
- Classe CSS personnalisée : utilisez une classe CSS personnalisée en combinaison avec les options dans le style du rapport pour personnaliser davantage la mise en pages de cet élément
- Style de texte personnalisé : modifiez la police, la taille et l’alignement des différentes parties de cet élément spécifique
Conseil : si vous souhaitez changer la police, la taille ou l’alignement pour le rapport entier, utilisez plutôt les paramètres de style globaux – vous les trouvez en cliquant sur la roue dentée en haut à droite du rapport - Style d’élément personnalisé : cochez cette case si vous souhaitez utiliser une couleur de font et / ou une couleur de bordure différente du style du rapport – si vous souhaitez appliquer ce style au rapport entier, utilisez plutôt les paramètres de style globaux du rapport
Contenu différencié
Parfois dans un rapport vous souhaiterez montrer du contenu différent, dépendant des résultats de l’enquête. C’est souvent le cas si vous allez créer des partages pour des groupes différents dans votre organisation en utilisant des filtres de partage.
Utilisons un score de satisfaction d’employé sur une échelle de 1 à 10 comme exemple. Vous créerez un rapport au niveau du département, que vous partagerez ensuite avec chaque département avec les données filtrées pour ne montrer que leur département et un benchmark de l’entreprise entière.
En se basant sur la situation ci-dessus, vous souhaiterez inclure une section dans votre rapport contenant des conseils pour les départements dont le score est inférieur au benchmark. Nous appelons cela une analyse d’écart. L’écart étant la différence entre le benchmark et le score du département. Nous ne voulons pas montrer le conseil aux départements avec un score plus élevé que le benchmark.
Pour faire cela, nous devrons mettre notre casquette d’Aristote et utiliser le langage de script de CheckMarket (CheckMarket Scripting Language ou « CSL »).
Ne vous inquiétez pas, ce n’est pas si difficile qu’il n’y paraît, et une fois que vous êtes habitué à la syntaxe, vous l’adorerez !
Un bon truc est d’écrire en mots ce que vous voulez faire avant de le traduire en CSL. Alors, essayons :
« Si le score est inférieur au benchmark, montrez le conseil. »
Dans CSL, cela ressemblerait à ceci :
{{#if (lt report.elements.id-1.statistics.1.avg report.elements.id-1.statistics.2.avg)}}
Le texte du conseil va ici !
{{/if}}
Quelques traductions :
- lt: ‘less than’ (inférieur à). Nous voulons vérifier si la première valeur est inférieure à la deuxième valeur.
- report.elements.id-1.statistics.1.avg : c’est une sorte de cascade du haut, alors lisez ceci comme : Rapport > Éléments > Élément avec id ‘1’ > statistiques > Première source de données > Moyenne.
- report.elements.id-1.statistics.2.avg: La seule différence avec le premier élément est le ‘2’ qui signifie la deuxième source de données, dans ce cas le benchmark.



Laisser un commentaire