Par défaute vos invitations toujours lient vers l’enquête dans la même langue que vous envoyez ces invitations. Les invitations françaises lient vers l’enquête française, les invitations anglaises vers l’enquête anglaise, etc.
Mais quoi faire si vous ne savez pas quelle langue parlent vos contacts ? Vous pouvez créer votre enquête en plus de 40 langues différentes (il n’y a pas de frais additionnels alors il n’y a aucune raison de ne pas le faire !), mais comment savez-vous à qui vous devez envoyer quelle langue ?
Vous pouvez alors envoyer l’invitation en une langue et simplement ajouter les liens vers des autres langues dans cette invitation.
Quand un contact remplit l’enquête dans une autre langue que celle de l’invitation, son code de langue changera automatiquement en la langue dans laquelle il a remplit l’enquête. Vous pouvez ensuite utiliser ces infos pour mettre à jour votre propre base de données.
Ajouter une variable
La manière la plus facile pour ajouter les liens aux autres langues de votre enquête, est en utilisant les variables
Vous pouvez ajouter {{survey.url.languageSelection}} à l’invitation. Cette variable changera en le lien vers l’enquête (sans le paramètre de langue) qui montrera la page de l’enquête pour choisir la langue. Ça sera utile quand vous n’êtes pas certains de la langue de vos répondants.
La variable {{survey.url.otherLanguages}} changera automatiquement en les liens directs vers l’enquête dans toutes les autres langues disponibles.
Ainsi les contacts qui ont reçu l’invitation dans une autre langue que leur langue maternelle peuvent encore choisir la langue correcte.
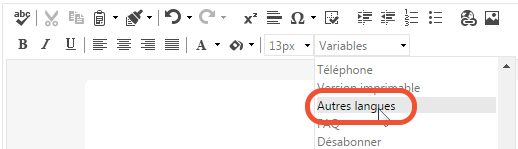
Vous pouvez simplement taper cette variable à l’endroit où vous voulez mettre ces liens vers des autres langues. Ou vous pouvez sélectionner l’option Autres langues dans le menu déroulant « Variables » dans votre invitation.
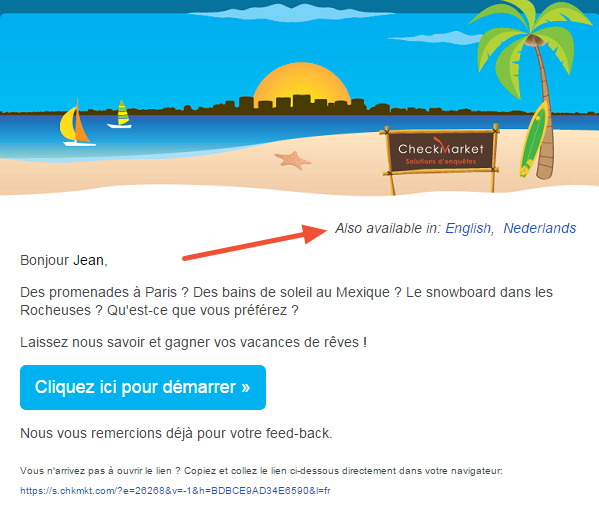
Cette variable changera alors en liens directs vers l’enquête dans chaque langue disponible :
Dupliquer l’invitation dans une autre langue
Vous pouvez également aller plus loin et duplique l’invitation entièrement – y inclus le bouton « Cliquez ici pour commencer » – dans l’autre langue.
Simplement taper le texte que vous voulez ajouter. Pour ajouter le bouton, vous devez ajouter un petit peu de code HTML.
Nous conseillons de ne pas ajouter plus que 2 langues dans 1 invitation en ce manière.
- Connectez-vous à CheckMarket.
- Ajoutez toutes les langues à votre enquête.
- Cliquez sur Distribuer et ensuite sur Invitation par e-mail.
- Tapez votre invitation dans la langue correspondante, p.e. le texte anglais dans l’invitation anglaise.
- Ajoutez la traduction directement sous la langue de source.
- Changez la mise en pages.
Maintenant vous pouvez ajouter le bouton dans cette autre langue et le lier vers l’enquête correcte :
- Copiez le code HTML suivant :
- Bouton anglais :<table width= »100% » border= »0″ cellspacing= »0″ cellpadding= »0″>
<tbody>
<tr>
<td>
<table border= »0″ cellspacing= »0″ cellpadding= »0″>
<tbody>
<tr>
<td bgcolor= »#3369e8″ style= »padding: 12px 18px 12px 18px; -webkit-border-radius:5px; -moz-border-radius: 5px; border-radius:5px » align= »center »><a href= »{{survey.url.en}} » target= »_blank » style= »font-size: 16px; font-family: Arial, Helvetica, sans-serif; font-weight: normal; color: #ffffff; text-decoration: none; »>Click here to start →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table> - bouton français :<table width= »100% » border= »0″ cellspacing= »0″ cellpadding= »0″>
<tbody>
<tr>
<td>
<table border= »0″ cellspacing= »0″ cellpadding= »0″>
<tbody>
<tr>
<td bgcolor= »#3369e8″ style= »padding: 12px 18px 12px 18px; -webkit-border-radius:5px; -moz-border-radius: 5px; border-radius:5px » align= »center »><a href= »{{survey.url.fr}} » target= »_blank » style= »font-size: 16px; font-family: Arial, Helvetica, sans-serif; font-weight: normal; color: #ffffff; text-decoration: none; »>Cliquez ici pour commencer →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table> - Bouton néerlandais :<table width= »100% » border= »0″ cellspacing= »0″ cellpadding= »0″>
<tbody>
<tr>
<td>
<table border= »0″ cellspacing= »0″ cellpadding= »0″>
<tbody>
<tr>
<td bgcolor= »#3369e8″ style= »padding: 12px 18px 12px 18px; -webkit-border-radius:5px; -moz-border-radius: 5px; border-radius:5px » align= »center »><a href= »{{survey.url.nl}} » target= »_blank » style= »font-size: 16px; font-family: Arial, Helvetica, sans-serif; font-weight: normal; color: #ffffff; text-decoration: none; »>Klik hier om te beginnen →</a></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
- Bouton anglais :
- Ouvrez le code source de votre invitation. Vous y arrivez en cliquant sur le bouton avec les 2 guillemets : < >
- Collez le code à l’endroit où vous voulez mettre le bouton.
- Cliquez sur Enregistrer.
- Répétez ces étapes pour les autres langues.
Si vous connaissez bien le HTML vous pouvez aussi créer votre propre bouton. Ou vous pouvez ajouter des liens réguliers à votre enquête au lieu d’un bouton (mais nous recommandons d’utiliser un bouton. Il se démarque plus).
Faites en sorte que vous lier à la variable correcte et ne pas à une URL fixe :
- anglais : {{survey.url.en}}
- français : {{survey.url.fr}}
- néerlandais : {{survey.url.nl}}


Laisser un commentaire