Lorsque vous envoyez des invitations par e-mail via CheckMarket, vous pouvez afficher une bannière différente par personne, à la fois dans l’invitation et dans l’enquête. Cette bannière sera basée sur une valeur dans un champ personnalisé.
En utilisant la variable CSL pour ce champ personnalisé, vous appelez le fichier correct et ce fichier sera donc affiché à ce contact.
Préparations
Il y a quelques petites préparations à faire avant que vous puissez définir la bannière variable. Les bannières doivent être téléchargées dans la librairie multimédia de votre compte CheckMarket et vous devez prévoir une colonne dans votre liste de contacts pour enregistrer le nom de fichier de ces bannières.
- Importez les différentes bannières dans la librairie multimédia.
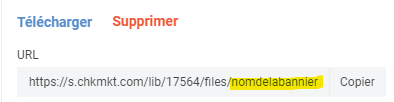
- Notez les noms de fichier des bannières (ou laissez l’onglet de la librairie multimédia ouverte pendant que vous suivez les étapes suivantes). Vous le trouvez dans le champ URL just après « files/ » et avant l’extension (d’habitude .jpg ou .png)
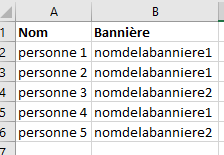
- Mettez les noms de fichier dans votre liste excel, dans une colonne séparée. Finalement vous aurez un fichier avec un nom de bannière par personne (= ligne) dans la colonne que vous avez fournie à cet effet.
- Importez les contacts dans l’enquête. Choisissez un champ personnalisé pour la colonne avec les noms de bannières, par exemple champ 1.


Ajouter une bannière variable à l’invitation
- Ouvrez la librairie multimédia et copiez l’URL de l’une des bannières que vous souhaitez utiliser.
- Allez vers l’invitation et ouvrez le code de source.
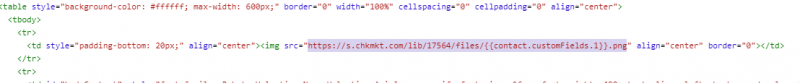
- Cherchez le code de l’image actuelle (qui commence par « <img« ).

- Remplacez la partie entre parenthèses (chez src= »… ») par l’URL de la bannière que vous avez copiée dans l’étape 1.
- Remplacez le nom de fichier (qui vient après « files/ » et avant l’extension .png of .jpg) par la variable du champ sélectionné pendant l’importation.
Par exemple, si vous avez choisi le champ 1, la variable sera :{{contact.customFields.1}}Si vous avez renommé le champ, par exemple vers « bannière », vous pouvez aussi utiliser la variable suivante :
{{contact.customFields.banniere}}

- Enregistrez l’invitation.
Ajouter une bannière variable à l’enquête
- Allez vers la librairie multimédia et copiez l’URL de l’une des bannières que vous souhaitez utiliser.
- Allez vers les paramètres de la mise en pages de votre enquête (via Paramètres > Mise en pages) et cliquez sur Logo / Bannière.
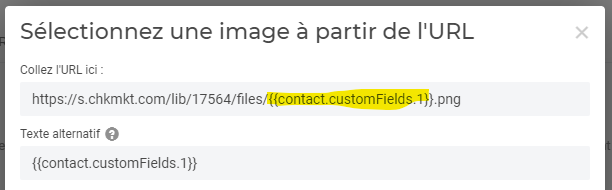
- Sélectionnez URL.
- Collez l’URL de la bannière ici.
- Remplacez le nom du fichier (la partie après « files/ » et avant l’extension « .jpg » ou « .png ») par la variable du champ sélectionné pendant l’importation, par exemple :
{{contact.customFields.1}}Quand vous avez renommé le champ vous pouvez aussi utiliser cette étiquette, par exemple :
{{contact.customFields.banniere}} - Remplissez le texte alternatif. Ici aussi vous pouvez utiliser la variable.

- Cliquez sur Sélectionner une image.
Tester les bannières variables
Vous pouvez tester les bannières variables en testant l’enquête comme un contact.
Pour tester l’invitation par e-mail vous ouvrez l’aperçu de l’invitation d’un contact spécifique en cliquant sur Actions > Aperçu e-mail à côté d’un contact dans la vue d’ensemble des contacts.
Laisser un commentaire